Style
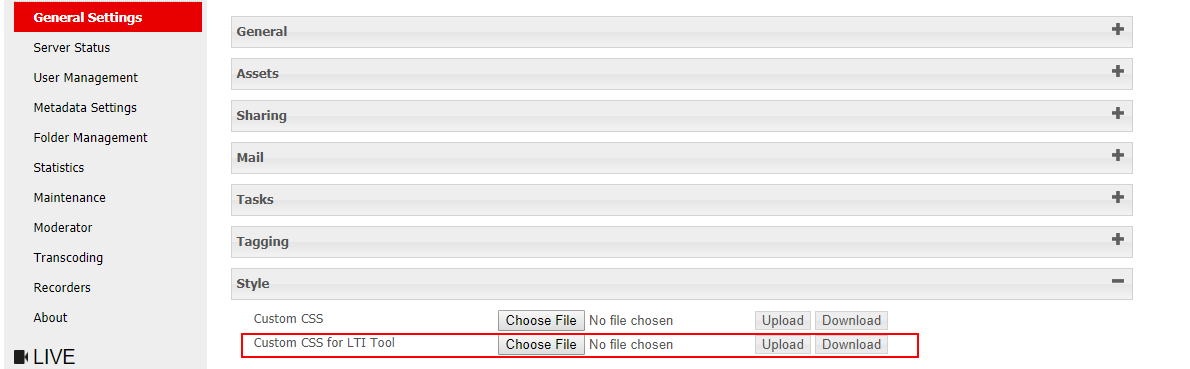
The layout of the LTI pages is based on stylesheets. As Presentations2Go administrator you can upload a custom stylesheet via General Settings | Style

The stylesheet will be stored on the server as customlti.css at https://yourserver/p2g/styles/
Some example style :
body {
font-family: Lato, "Lucida Sans Unicode", "Lucida Grande", sans-serif !important;
color: #565a5c;
}
li.assetsli {
padding: 1em;
display: unset;
margin: unset;
}
.result {
display: flex;
}
.metadata {
padding: 1em;
}
.thumb {}
.metadata {}
.description {}
.title {
font-weight: bold;
}
.eventdate {
font-style: italic;
}
.separator {}
div.contentArea {
display: inline-flex;
min-width: unset;
}
/* search menu */
div#leftArea {
min-width: 220px;
max-width: 300px;
float:unset;
background-color: unset;
font-size: unset;
}
/* ---------------------- */
/* Presentation area */
div#rightArea {
min-width: 100px;
max-width: 95vw;
float:unset;
min-height: unset;
}
/* ---------------------- */
/* edit and select button */
.divContentButton {
position: fixed;
top: 0px;
right: 0;
}
/* ---------------------- */
/* Paging buttons */
.light-theme a {
text-decoration: none;
background: #F2F3F5;
}
.light-theme a:hover {
text-decoration: none;
background: #E6EAF0;
}
#paggingDivLearner {
position: fixed;
bottom: 0px;
right: 0;
}
#paggingDiv
{
position: fixed;
bottom: 0px;
right: 0;
}
/* ---------------------- */
/* ADD FILE */
.fileinput-button {
position: relative;
overflow: hidden;
display: inline-block;
border-radius: 0.3rem; /*brightspace*/
background: #394B58;
color: white;
padding: 0.6em 2em 0.6em 2em ;
}
.fileinput-button:hover {
background: #C1C1C1;
}
/* ---------------------- */
.buttonContent:hover {
background-color: #005694; /* Brightspace blue */
}
.buttonContent{
background-color: #006fbf; /* Brightspace blue */
/* background-color: #008EE2; /* Canvas blue */
color: #ffffff;
border-width: 1px;
border-style: solid;
border-radius: 0.3rem; /*brightspace*/
/* border-radius: 3px; /*canvas */
box-shadow: 0 0 0 4px rgba(0, 0, 0, 0);
cursor: pointer;
margin: 5px;
padding: 0.5rem 1.2rem;
text-align: center;
box-sizing: border-box;
display: inline-block;
font-family: inherit;
line-height: 1rem;
min-height: calc(2rem + 2px);
outline: none;
transition: box-shadow 0.2s;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
vertical-align: middle;
white-space: nowrap;
width: auto;
}
/* PLAYER */
.player {
width: 80vw; /* 80% of iframe width (16/2)*/
height: 45vw; /*45% 9/2 to mactch ascpect ratio */
padding: 20px
}
/* ---------------------- */
.light-theme .current /* previous next buttons in the list*/
{
background: #E87511; /* Brightspace orange */
/* background: #00AC18; /* Canvas green */
color: #FFF;
border-color: #E87511; /* Brightspace orange */
box-shadow: 0 1px 0 rgba(255,255,255,1), 0 0 2px rgba(0, 0, 0, 0.3) inset;
cursor: default;
}
select, input {
font-size: unset !important;
font-family: unset !important;
min-width: 60px !important;
}
.assetsul {
list-style: none;
}
.imgThumb {
display: unset;
max-width: unset;
max-height: unset;
width: unset;
height: unset;
}
.buttonContentFixedWidth {
width:210px;
}
/* UPLOAD FORM */
.divFormMetadata
{
display: grid;
}
input#dynamicMetadata_Description, input#dynamicMetadata_ClosedCaptioning {
height: 60px;
}
/* ---------------------- */