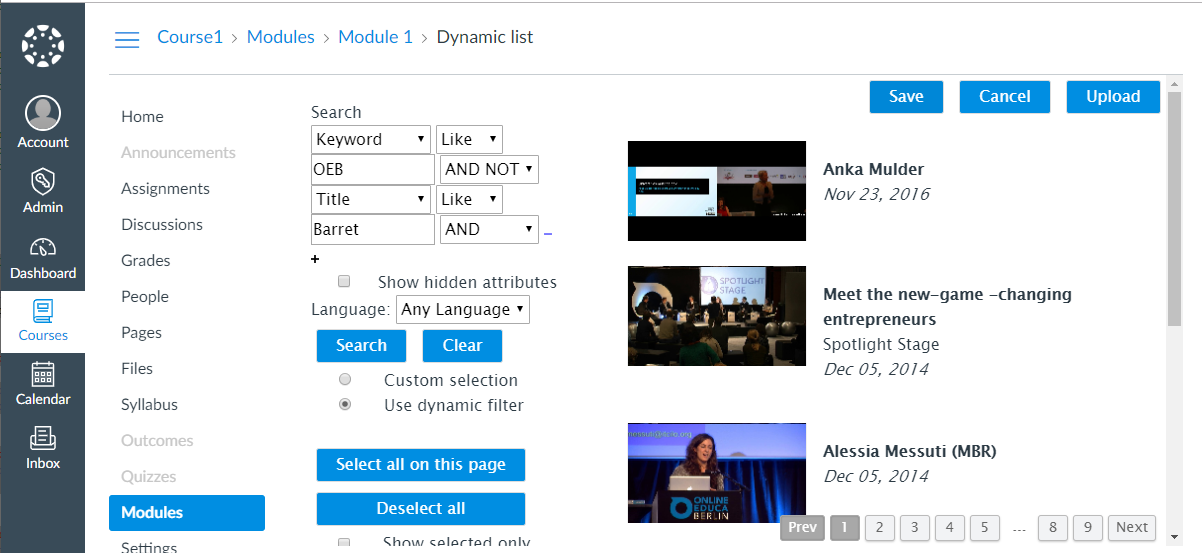
Canvas
You can use the following starting code for your Canvas customlti.css
/* CANVAS */
body {
font-family: "LatoWeb","Helvetica Neue",Helvetica,Arial,sans-serif; !important;
color: #2D3B45;
}
.buttonContent{
background-color: #008EE2;
border-radius: 3px;
}
.buttonContent:hover {
background-color: #0087D7;
}
.light-theme a {
text-decoration: none;
background: #F2F3F5;
}
.light-theme a:hover {
text-decoration: none;
background: #E6EAF0;
}
.light-theme .current {
background: #A8A8A8;
border-color:#A8A8A8;
}