Appearance
Title, descriptions and keywords are placed in the <head> section of the html pages. This information will also be used by search engines like Google.
Footer allows you to add simple html code to add a custom footer menu to refer to you own sites.


E.g.

Show physical server address will show the node machine name in the footer below the Presentations2Go logo on the pages.
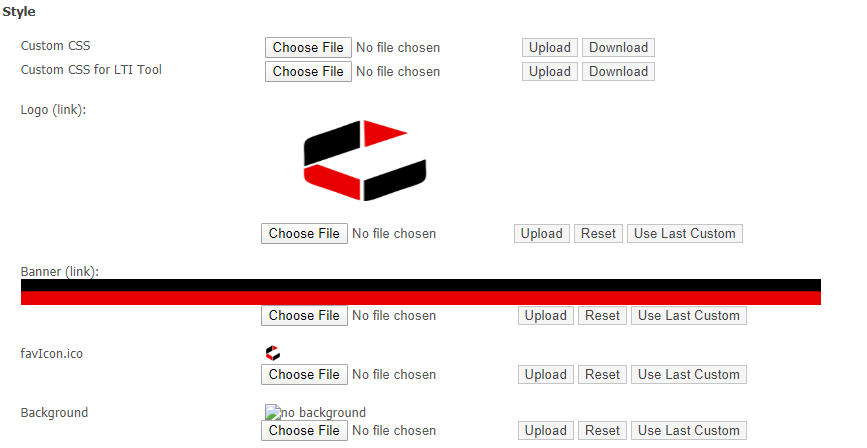
The look and feel can of the website can be changed.

Default image sizes:
Logo Width: 200px Height: 119px
Banner Width: 1218px Height: 40px
The size available for the images and background colors can be customized in a style sheet. The logo and banner will be stored in the database.
The catalog pages use multiple style sheets that are updated continuously. However, you can overrule styles by making customizations in the custom.css. This file is reserved for client customizations.
e.g.:
#logo {width:200px;height:119px;}
#banner {width:100%; height:20px; background-color:green}
body { font-size:12px; font-family:Courier; background-color:#000000; }
have a look at %systemdrive%\inetpub\wwwroot\p2gtv\styles\master.css for more inspiration.
There is a separate option to upload a custom LTI style via Custom CSS for LTI Tool.
In previous versions custom images and style were located on the file system. Version 6 is optimized for load-balancing and stores the logo,banner,background,favicon, custom.css and customlti.css in the database. That way all server nodes serve the same custom content.
NOTE: Changes made to other style sheets will be reset after updating your Presentations2Go Video server
You can limit the file size of the images used

By default the video server offers links to share and post links on social media. However, you can disable these features.

Hide Social Media hides the Social media section in the left menu, but also when you click on more...

The option Hide Media Share disables any asset sharing buttons.